Bienvenido. Lo siguiente es solamente una pequeña introducción al HTML. Para obtener más información al respecto es recomendable revisar la documentación en la wiki de la W3C.
Para comenzar a practicar HTML y probar algunos ejemplos solamente se necesitan 2 cosas:
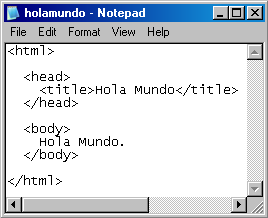
- Un procesador de texto plano. Por ejemplo: Notepad de Microsoft, Crimson Editor, gedit, etc.
- Y un navegador web. Por ejemplo: Windows Internet Explorer, Mozilla Firefox, Google Chrome, Safari, etc.
Lo anterior no es problema, gracias a la gran popularidad de HTML y a que casi cualquier computadora tiene de manera predeterminada un procesador de texto plano y un navegador web.