Bienvenido. Lo siguiente es solamente una pequeña introducción al HTML. Para obtener más información al respecto es recomendable revisar la documentación en la wiki de la W3C.
Para comenzar a practicar HTML y probar algunos ejemplos solamente se necesitan 2 cosas:
- Un procesador de texto plano. Por ejemplo: Notepad de Microsoft, Crimson Editor, gedit, etc.
- Y un navegador web. Por ejemplo: Windows Internet Explorer, Mozilla Firefox, Google Chrome, Safari, etc.
Lo anterior no es problema, gracias a la gran popularidad de HTML y a que casi cualquier computadora tiene de manera predeterminada un procesador de texto plano y un navegador web.
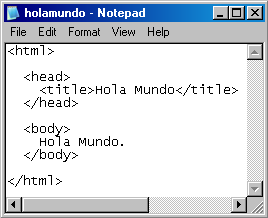
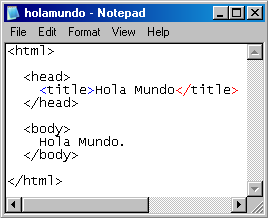
Para comenzar con el primer ejemplo se escribe lo siguiente en el procesador de texto que se prefiera:
Al copiar este texto no es necesario tomar en cuenta los espacios entre los signos “<” y “>”. Sin embargo, es de mucha ayuda acomodarlo de esta forma para entenderlo mejor.
Se guarda este archivo con el nombre de “holamundo.html”, de preferencia en una carpeta llamada HTML (para mantener este y los siguientes ejemplos organizados). Al hacer esto se debería poder visualizar el archivo de la forma siguiente:
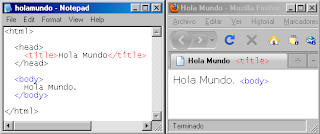
Al abrir el archivo “holamundo.html” nuestro navegador predeterminado debería mostrar algo como:
En pocas palabras, lo que se hizo en el ejemplo anterior fue instruir al navegador para que mostrara el texto “Hola Mundo” en el cuerpo y en el título del documento, usando las etiquetas correctas.
La etiqueta de título debe ir dentro de la etiqueta de encabezado y el documento entero debe estar dentro de la etiqueta html. Cada etiqueta debe encontrarse entre los signos “<” y “>”. Además, todas las etiquetas deben cerrarse, usando otra etiqueta que incluya el signo “/” después de “<”, indicando que se está cerrando la etiqueta nombrada.
El ejemplo anterior incluye únicamente cuatro de las etiquetas más utilizadas en HTML, y no define ningún atributo especial como el color o tamaño del texto. Por lo que es relativamente simple. Aún así, provee una buena base para comenzar el aprendizaje del lenguaje. Por el momento es todo. Se continuará con el tema en la Segunda Lección.





No comments:
Post a Comment